This page contains information on the installation and usage of the Simple Sitemap plugin. If you didn’t find what you were looking for then please contact us so we can get you the help you need straight away. We’re just an email away!
Plugin Installation
After purchase you can download the plugin zip file from your WPGO Plugins account area. Complete the following steps to install Simple Sitemap on your site:
- On the site you wish to install the plugin go to the WordPress admin dashboard and click the Plugins link in the left hand menu.
- At the top of the Plugins list page click the Add New button, and then on the next page click the Upload Plugin button.
- You’ll now see a Choose File button. Click it and select the plugin zip file you downloaded to your computer earlier.
- Once the plugin has been selected click the Install Now button to begin the installation process.
- In a few seconds you should see a Plugin installed successfully message. Click the Activate Plugin link underneath to make the plugin ready for use.
Once installed and activated click Simple Sitemap in the WordPress admin left-hand side menu to access plugin settings.
Simple Sitemap Blocks
We’re pleased to announce that Simple Sitemap Pro now includes exclusive editor blocks for the new WordPress editor.

Yes, that’s right, we’ve added block support to Simple Sitemap. This means you can now add a sitemap to the editor visually. No more shortcodes!
You’ll also be able to edit the sitemap settings in real-time and see the changes directly in the WordPress editor without having to switch back and forth between the editor and front end.
We’re excited to share this with you. It’s available now!
Simple Sitemap Shortcodes
There are currently five sitemap shortcodes available:
- [simple-sitemap] – Displays a HTML sitemap of posts, pages, and custom post types as single column of list items.
- [simple-sitemap-group] – Displays a list of posts for a single post type grouped by specified taxonomy terms.
- [simple-sitemap-tax] – Displays a list of taxonomies for a specific post type (e.g. categories).
- [simple-sitemap-menu] – Displays a list of items in a sitemap format based on a registered nav menu.
- [simple-sitemap-child] – Displays a list of child pages for a specific parent page.
[simple-sitemap] Shortcode
Use this shortcode to display a sitemap of different post types.
Note: Shortcode with no attributes outputs a list of pages by default: [simple-sitemap]
There are many attributes you can use to customize the look of your sitemap. Attributes can be combined as required for an even more flexible sitemap layout.
- Render the sitemap in a tabbed layout. Each tab contains a separate post type:
[simple-sitemap render='tab'] - Specify the type and order of post types:
[simple-sitemap types='post, page'] - Set page depth (i.e. indentation) for nested posts:
[simple-sitemap page_depth='1'] - Wrap each sitemap entry in a specific HTML tag:
[simple-sitemap title_tag='h3'] - Wrap the post type label in a specific HTML tag:
[simple-sitemap post_type_tag='h2'] - Order posts for each post type via title, date, ID etc. See full list of options here: https://codex.wordpress.org/Class_Reference/WP_Query#Order_.26_Orderby_Parameters
[simple-sitemap orderby='title'] - Whatever the ‘orderby’ attribute is set to the ‘order’ attribute will sort them in either ascending or descending:
[simple-sitemap order='asc|desc'] - Optionally show a post excerpt for each sitemap entry:
[simple-sitemap show_excerpt='true|false'] - Control excerpt length (for pages only):
[simple-sitemap page_excerpt_length='30'] - HTML tag to wrap the excerpt (if displayed):
[simple-sitemap excerpt_tag='span'] - Comma separated list of post/page ID’s to include in the sitemap:
[simple-sitemap include='1,2,3,4'] - Comma separated list of post/page ID’s to exclude from the sitemap:
[simple-sitemap exclude='1,2,3,4'] - Show the label for each post type:
[simple-sitemap show_label='true|false'] - Display sitemap items as links or plain text:
[simple-sitemap links='true|false'] - Display the post featured image (if defined) next to each sitemap item as an icon:
[simple-sitemap image='true|false'] - Display the sitemap items with or without bullet points:
[simple-sitemap list_icon='true|false'] - Show a separator between sitemap items:
[simple-sitemap separator='true|false'] - If multiple tabbed sitemaps are to be displayed then this attribute is useful to avoid CSS id conflicts:
[simple-sitemap id='999'] - The sitemap can now also be show as a continuous horizontal list (separate list for each post type):
[simple-sitemap horizontal='true']
Note: For this to work therenderattribute needs to be empty (which it is by default). - You can customize the horizontal list separator too:
[simple-sitemap horizontal='true' horizontal_separator=' | ']
Note: For this to work thehorizontalattribute needs to be set to true. - Output the sitemap as an order or unodered list of items: (allowed values are ul, ol)
[simple-sitemap container_tag='ol'] - Make your sitemap links nofollow:
[simple-sitemap nofollow='1'] - Limit the number of posts outputted in the sitemap:
[simple-sitemap num_posts='3'] - Control whether private posts/pages are displayed in the sitemap:
[simple-sitemap visibility="true"]
Here’s a full list of attributes for the [simple-sitemap] shortcode with default values:
render=''types='page'page_depth='0'title_tag=''post_type_tag='h3'orderby='title'order='asc'show_excerpt='false'page_excerpt_length='25'excerpt_tag='span'include=''exclude=''show_label='true'links='true'image='false'list_icon='true'separator='false'id='1'horizontal='false'horizontal_separator=', 'container_tag='ul'nofollow='0'num_posts='-1'visibility='true'
[simple-sitemap-group] Shortcode
Use this shortcode to display a sitemap for a single post type showing posts grouped by taxonomy terms.
Note: Shortcode with no attributes outputs a list of posts grouped by taxonomy: [simple-sitemap-group]
There are many attributes you can use to customize the look of your sitemap. Attributes can be combined as required for an even more flexible sitemap layout.
- Select post type:
[simple-sitemap-group type='post'] - Select post taxonomy:
[simple-sitemap-group tax='category'] - Wrap each sitemap entry in a specific HTML tag:
[simple-sitemap-group title_tag='h3'] - Optionally show a post excerpt for each sitemap entry:
[simple-sitemap-group show_excerpt='true|false'] - HTML tag to wrap the excerpt (if displayed):
[simple-sitemap-group excerpt_tag='span'] - Display sitemap items as links or plain text:
[simple-sitemap-group links='true|false'] - Show a separator between sitemap items:
[simple-sitemap-group separator='true|false'] - Display the post featured image (if defined) next to each sitemap item as an icon:
[simple-sitemap-group image='true|false'] - Order posts for each post type via title, date, ID etc. See full list of options here: https://codex.wordpress.org/Class_Reference/WP_Query#Order_.26_Orderby_Parameters
[simple-sitemap-group orderby='title'] - Whatever the ‘orderby’ attribute is set to the ‘order’ attribute will sort them in either ascending or descending:
[simple-sitemap-group order='asc|desc'] - Display the sitemap items with or without bullet points:
[simple-sitemap-group list_icon='true|false'] - Order post taxonmy term labels by name, date etc.
[simple-sitemap-group term_orderby='title'] - Whatever the ‘term_orderby’ attribute is set to the ‘term_order’ attribute will sort them in either ascending or descending:
[simple-sitemap-group term_order='asc|desc'] - Comma separated list of taxonomy term slugs (e.g. categories) to include in the sitemap:
[simple-sitemap-group include_terms="term1, term2"] - Comma separated list of taxonomy term slugs (e.g. categories) to exclude from the sitemap:
[simple-sitemap-group exclude_terms="term1, term2"] - Comma separated list of post/page ID’s to exclude from the sitemap:
[simple-sitemap-group exclude='1,2,3,4'] - Wrap the post type label in a specific HTML tag:
[simple-sitemap-group post_type_tag='h2'] - Show the label for the post type:
[simple-sitemap-group show_label='true|false'] - Control whether private posts/pages are displayed in the sitemap:
[simple-sitemap-group visibility="true"] - If multiple tabbed sitemaps are to be displayed then this attribute is useful to avoid CSS id conflicts:
[simple-sitemap-group id='999'] - Set page depth (i.e. indentation) for nested posts:
[simple-sitemap-group page_depth='1'] - Output the sitemap as an order or unodered list of items: (allowed values are ul, ol)
[simple-sitemap container_tag='ol'] - Limit the number of posts outputted in the sitemap:
[simple-sitemap num_posts='3'] - Render the sitemap in a tabbed layout. Each tab contains a separate post type:
[simple-sitemap render='tab'] - The sitemap can now also be show as a continuous horizontal list (separate list for each post type):
[simple-sitemap horizontal='true']
Note: For this to work therenderattribute needs to be empty (which it is by default). - You can customize the horizontal list separator too:
[simple-sitemap horizontal='true' horizontal_separator=' | ']
Note: For this to work thehorizontalattribute needs to be set to true. - Make your sitemap links nofollow:
[simple-sitemap nofollow='1'] - Tag used to output taxonomy term name:
[simple-sitemap term_tag='h3'] - Determines whether taxonomy term name is a link or not:
[simple-sitemap taxonomy_links='false']
Here’s a full list of attributes for the [simple-sitemap-group] shortcode with default values:
type='post'tax='category'title_tag=''show_excerpt='false'excerpt_tag='div'links='true'separator='false'image='false'orderby='title'order='asc'list_icon='true'term_orderby='name'term_order='asc'exclude=''include_terms=''exclude_terms=''post_type_tag='h3'show_label='true'visibility='true'id='1'page_depth='0'container_tag='ul'num_posts='-1'render=''horizontal='false'horizontal_separator=', 'nofollow='0'term_tag='h3'taxonomy_links='false'
[simple-sitemap-tax] Shortcode
Use this shortcode to display a list of post taxonomies (e.g. categories). Any publicly registered taxonomy can be listed using this shortcode.
Note: Using this shortcode with no attributes outputs a list of post categories.
There are many attributes you can use with this shortcode. Attributes can be combined as required for an even more flexible sitemap layout.
Here’s the full list of attributes for the [simple-sitemap-tax] shortcode with default values:
include=''exclude=''depth='0'child_of='0'title_li=''show_count='false'orderby='name'order='ASC'taxonomy='category'hide_empty='0'
wp_list_categories() function internally, the attributes match the function arguments closely. Please see the function documentation for more information about each attribute.[simple-sitemap-menu] Shortcode
Use this shortcode to display a sitemap based on a nav menu.
Here’s a list of attributes for the [simple-sitemap-menu] shortcode.
menu='[name of menu, or menu ID, slug, object]'e.g.menu='Main Menu'label='[sitemap label]'e.g.label='Primary Menu'
This shortcode implements the wp_nav_menu() function internally, and the attributes match the function arguments closely. See the function documentation for more information about each attribute.
[simple-sitemap-child] Shortcode
Use this shortcode to display all the child pages of a specific parent page.
This shortcode is basically a wrapper for the wp_list_pages() WordPress function. So, you can use any parameter of that function as a shortcode attribute to control sitemap output.
To display the child pages for a specific parent page use the child_of attribute as follows: [simple-sitemap-child child_of="123"]. Don’t forget to replace the example page Id with the correct one from your site.
You can optionally output the parent page too via the title_li attribute. By default, if you don’t add this attribute, the parent page link will be included in the list of pages. You can also specify a custom label (which won’t be a link).
[simple-sitemap-child] or [simple-sitemap-child title_li=""] (parent page will NOT be included in the list of pages)
[simple-sitemap-child title_li="@"] (includes the parent page link in the list of pages)
[simple-sitemap-child title_li="Parent Page"] (will show the text “Parent Page” as the parent label)
Optionally set each sitemap link to ‘nofollow’: [simple-sitemap-child nofollow="1"]
If you want to show the parent page label but not as part of the list then leave out the title_li attribute, and manually add the label outside of the shortcode.
You can now also optionally show page excerpts by setting the show_excerpt shortcode attribute to 'true'. And to control excerpt length use the page_excerpt_length shortcode attribute.
Here’s the full list of attributes for the [simple-sitemap-child] shortcode with default values:
child_of='0'title_li=''nofollow='0'post_type='page'show_excerpt='false'page_excerpt_length='25'
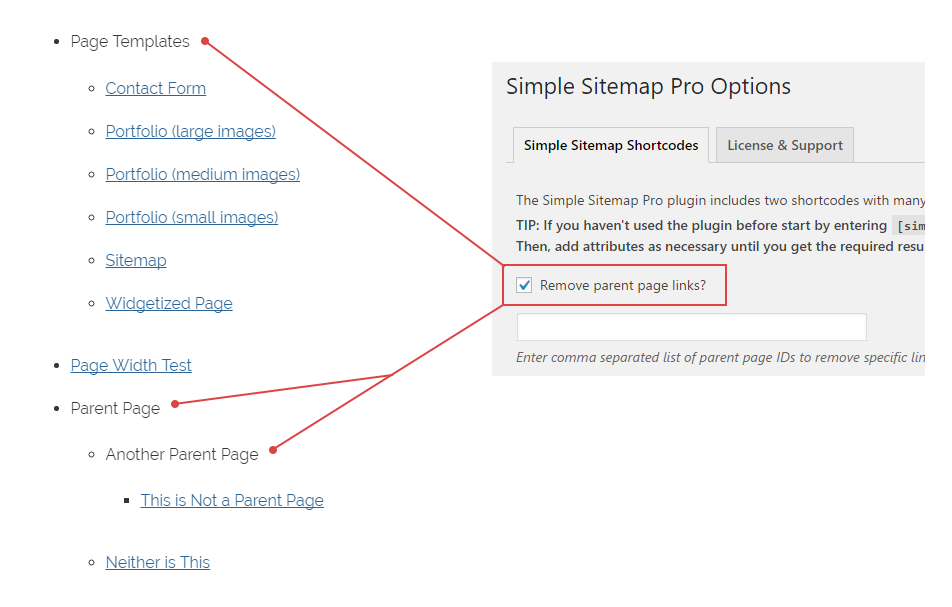
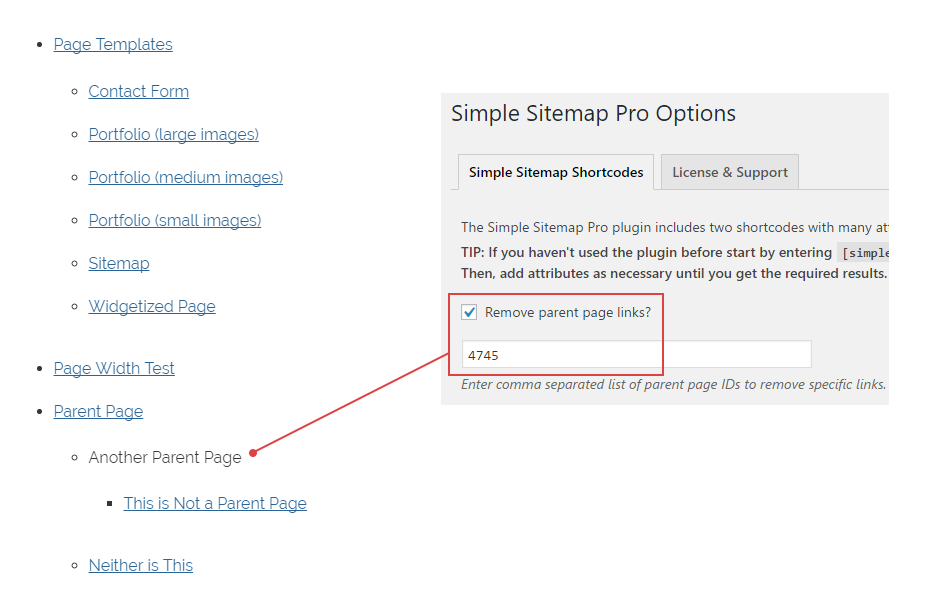
Remove Parent Page Links
To remove ALL parent page links, and just leave the sitemap titles as plain text, simply check the Remove parent page links? checkbox as demonstrated below.

You can also remove links for specific parent pages only. To do this check the Remove parent page links? box again and then specify a comma-separated list of parent page IDs you want to remove the links for.

Note: If you specify an ID for a different post type or for a page that isn’t a parent then it will be ignored.
Plugin Filters
Filter: simple_sitemap_title_text
Description: Filters sitemap titles so that title text can be formatted prior to being outputted. e.g. long titles can be shortened for specific posts. See a live demo of this filter here.
Usage:
function filter_title_text( $title_text, $post_id ) {
// Note: The titles are case sensitive so make sure you match the title exactly!
if( $title_text == 'Long Post Title We Want to Shorten' )
$title_text = 'Shorter Title';
if( $title_text == 'Another Long Post Title That Needs Shortening!' )
$title_text = 'Another Shorter Title';
// Format sitemap items based on title
switch( $title_text ) {
case "Long Post Title #1 We Want To Shorten":
$title_text = "Shorter Title #1";
break;
case "Long Post Title #2 We Want To Shorten":
$title_text = "Shorter Title #2";
break;
case "Long Post Title #3 We Want To Shorten":
$title_text = "Shorter Title #3";
break;
}
// Format sitemap items based on post ID
switch( $post_id ) {
case 291:
$title_text = "<em><strong>" . $title_text . "</strong></em>";
break;
}
// Append each sitemap item with post ID
$title_text .= ' (' . $post_id . ')';
return $title_text;
}
add_filter( 'simple_sitemap_title_text', 'filter_title_text', 10, 2 );
Filter: simple_sitemap_title_link_text
Description: Filters sitemap titles including the link so you can add a prefix or suffix to the sitemap link. e.g. to prefix each sitemap link with the link to the AMP page if it is supported on that page.
See a live demo of this filter here.
Usage:
function filter_title_link( $title_link, $post_id ) {
if( post_supports_amp( $post_id ) ) {
$permalink = get_permalink($post_id);
$posttype = get_post_type($post_id);
// Add: ?amp for Pages or amp/ for Posts
if( $posttype === "page" ) {
$ampslug = "?amp";
} else {
$ampslug = "amp/";
}
$ampicon = '<img src="https://example.com/images/logos/amp.jpg" alt="amp icon" />';
$amplink = '<a href="' . $permalink.$ampslug . '">' . $ampicon . '</a>';
if( in_array( $posttype, array( "post", "page", "job" ) ) ) {
$title_link = $amplink . " " . $title_link;
}
}
return $title_link;
}
add_filter( 'simple_sitemap_title_link_text', 'filter_title_link', 10, 2 );License and Support
Click on the License & Support tab for links to your WPGO Plugins account page, plugin support, and documentation. You can also enter your plugin license key for access to future plugin updates and support directly from the WordPress admin.
Still Have Questions?
We want to hear from you! If there’s any aspect of the plugin that you still need help with or have any questions or comments then please get in touch. We’re here to help. Do you think the documentation needs additional information or screenshots etc? If so you can contact us directly here.